Datasources
A data source is a collection of key-value pairs. A collection like this can define the strict options in your application/website or it can be used to define the buttons/labels in your application, that is not context-specific. You can access datasources directly through the Delivery API or use them in the Storyblok UI as the source of data in the single-option or multi-options field.

An example of datasource
A good sample from the world of tech writers is the type of article. You can define multiple types (“review”, “first try”, “tutorial”, … ) as datasource values and then use them to define your articles. Similar to tags.
Learn more about the single-option and multi-options fields.
The structure of datasource and datasource entry
Each datasource consists of one or more datasource entries and it is represented as a single JSON file. The datasource entry object consists of the following properties.
| Property | Description |
|---|---|
| id | Unique identifier in the context of datasource. |
| name | The key of the datasource key/value pair. |
| value | The value of the datasource key/value pair. |
| dimension_value | The given value in the requested dimension. |
Datasource is defined by the following properties.
| Property | Description |
|---|---|
| name | Name of the dimension used in Storyblok UI. |
| id/slug | Identifier used to access the datasource content with Delivery API. |
| dimensions | Definition of dimension used in datasource entries. |
To learn more about datasource objects, datasource entry objects, and how to request them, you should check the Delivery API documentation.
Datasource dimensions - Internationalization
Each datasource may contain multiple dimensions. This dimension can be used to translate the values from key-values pairs. In general, the dimension can be used also for different purposes as defining different values for different situations.
You can define the dimension in the Settings of the datasource by defining its name and identifier. The name will be used in Storyblok UI and an identifier is used in the API request to get the dimension value.
)
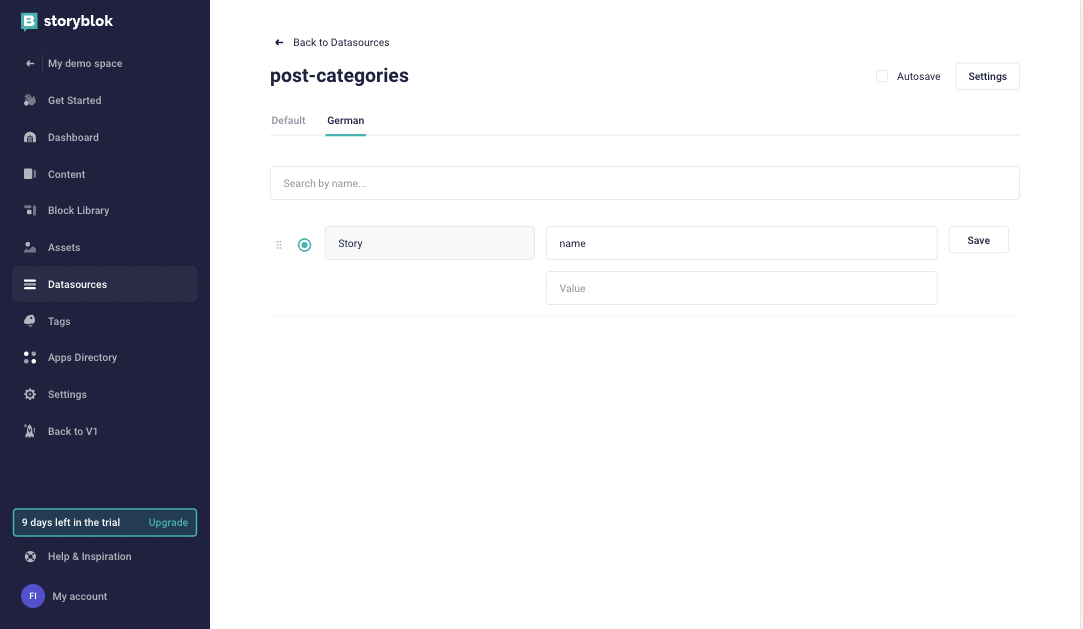
Settings of datasources and dimensions
To preview and edit the values in one of the dimensions, you need to enter the UI of the datasources. Click on the label with the name of the dimension under the search and you will see a new field under each default value of the datasource entry.

screenshot of datasource with active dimension
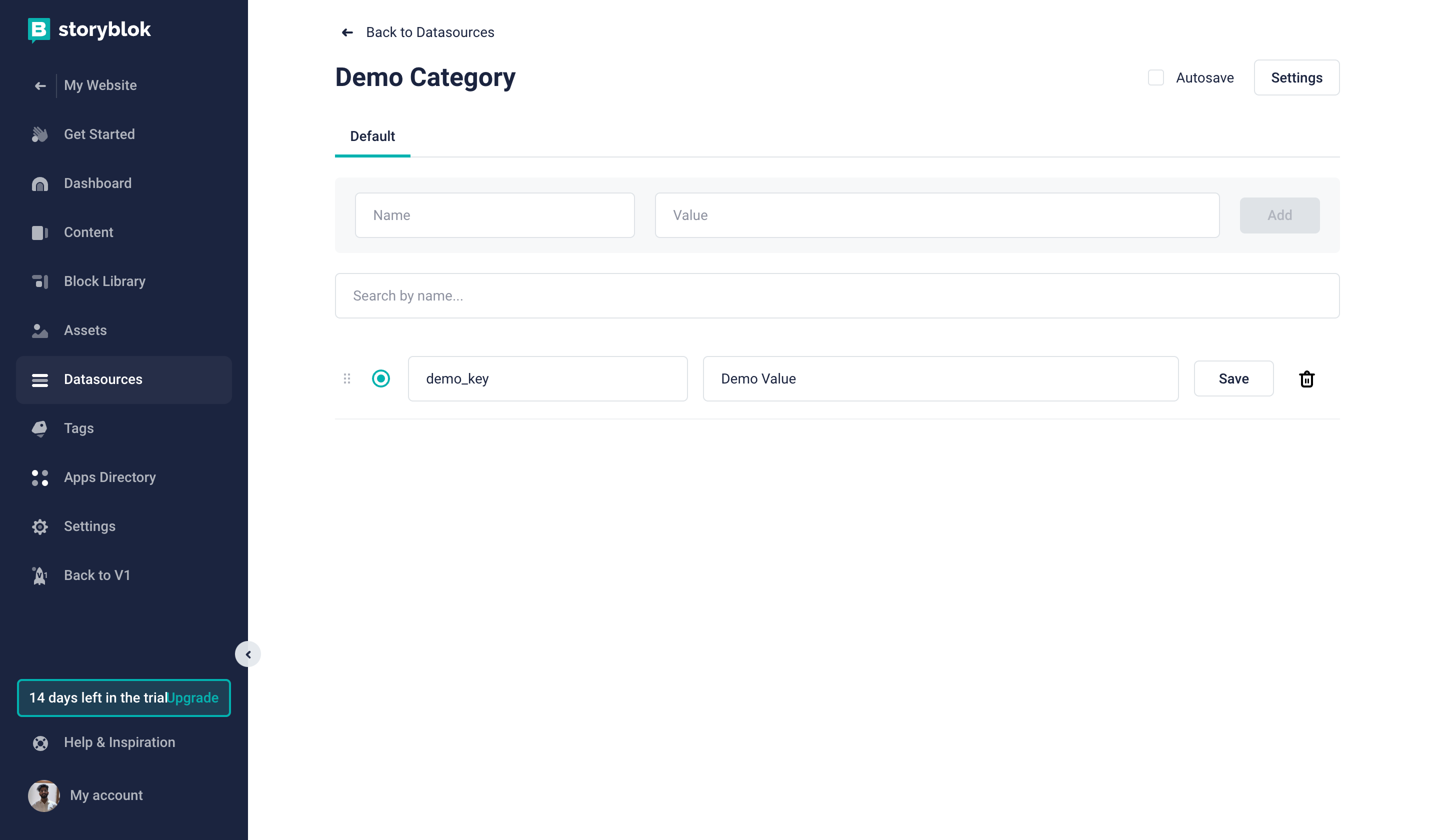
Datasource entry actions
By default, the datasource entries are saved automatically. If you want to change this behaviour, uncheck the Autosave option in the header of the datasource detail. Additional actions of the datasource entry can be found on the right-hand side of the datasource entry fields.
| Icon | Desription |
|---|---|
| Custom Order Icon | Drag & Drop the datasource entry to reorder the entries. The same order will be send by the API and shown in Storyblok UI. |
| Save Button | Saves the changes. |
| Trash | Removes the datasource entry. |
| Dot | Represent the state of the datasource entry. - Green - entry is saved - Gray - entry has unsaved changes |
)
Screenshot of the Datasource with icons for entry actions
Import and export of the datasource
Datasource entries can be imported to and exported from Storyblok as the CSV file type. You can find this functionality in the Settings of the datasource. You may export/import the datasource entries per dimension.
)
Screenshot of the Datasource with settings
Datasource in the Stories
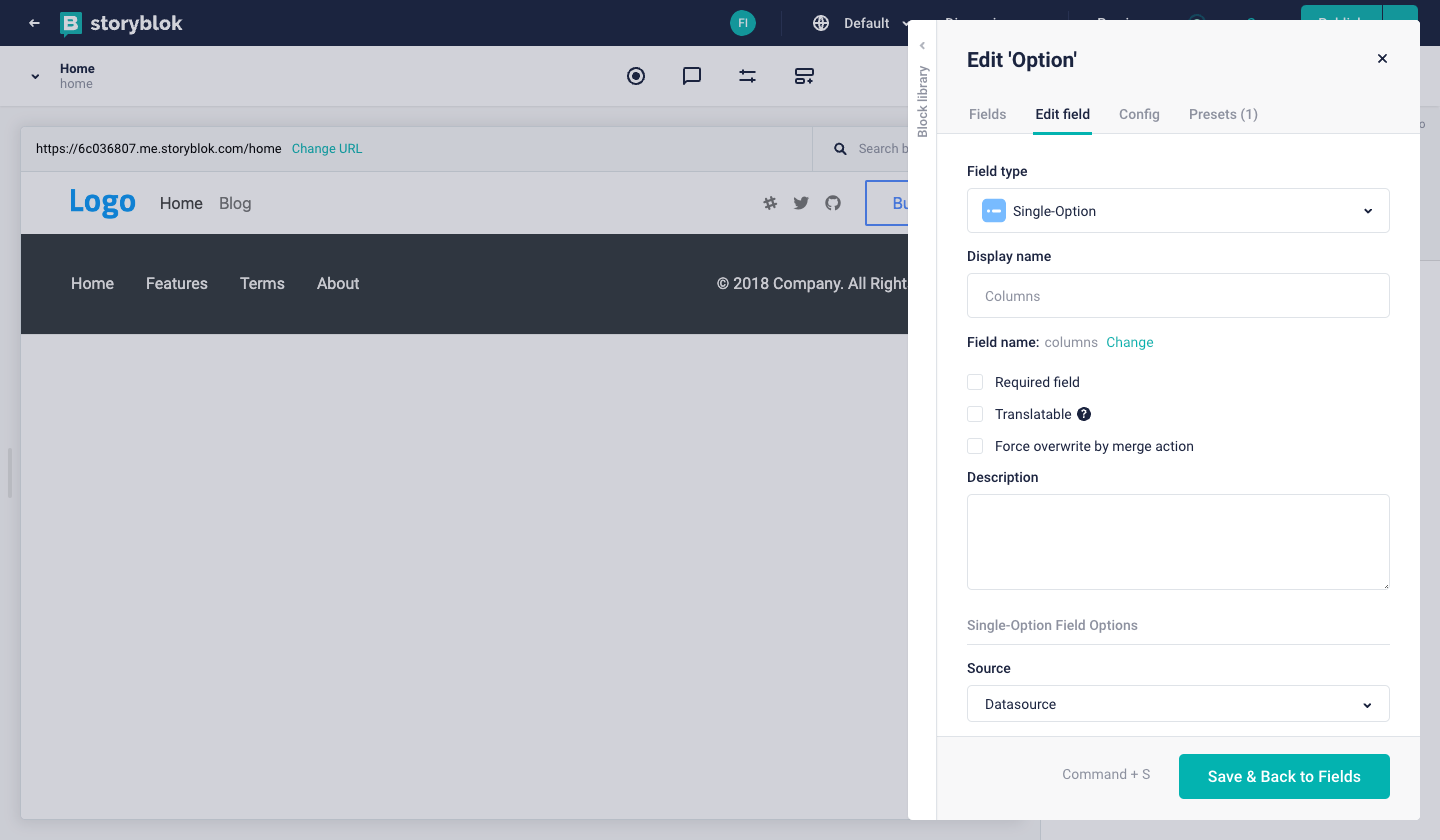
One of the main use cases for datasources is to use them as the source in the Single-Option field or the Multi-Options field. This way you may use the same group of data in multiple places through your application/website. It is a highly recommended development strategy as it creates a single source of truth for your data, which allows you to edit data only in one place in future instead of updating all occurrences of those data.
You can set the datasource as a source of the Single-Option field or Multi-Options field by selecting the Datasource option in the source dropdown and choosing one of the internal datasources. See the example of the following image.

how to select datasource as source for single-options field type
How to request datasource entries with Content Delivery API
Datasource entries can be requested from the Content Delivery API using the URL like this https://api.storyblok.com/v2/cdn/datasource_entries?datasource=:slug&token=:token
Sample response from a request can be found here.
// 20200626123726
// https://api.storyblok.com/v2/cdn/datasource_entries?datasource=labels&token=ask9soUkv02QqbZgmZdeDAtt
{
"datasource_entries": [
{
"id": 22237,
"name": "cancel",
"value": "Abbrechen",
"dimension_value": null
},
{
"id": 22238,
"name": "read_more",
"value": "Mehr erfahren",
"dimension_value": null
},
{
"id": 37116,
"name": "hello_email",
"value": "hello@storyblok.com",
"dimension_value": null
}
]
}
You can create and manage the datasources through our Management API. Check the datasources chapter and datasource entries chapter there.
Datasource to manage settings globally
To manage the settings of your Field Plugins with Datasources, you can create a new Datasource and add names and values that should be passed to your Field Plugins.
)
How to create a new datasource
In the Block Library, add a plugin field-type to your component. Edit the field to find and select your Field Plugin name at the Custom Type. Change the Source from Self to Datasources. At Internal datasource, select the new datasource you created for this Field Plugin.
)
How to change the source and select datasource
To access these values you created in the Datasources for your Field Plugin, you can access them through FieldPluginResoponse.data.options in the @storyblok/field-plugin library.
Follow our Management API documentation to update and set the settings of your Space Plugin and Tool Plugin, including the space-level settings.