Page History
Please refer to the Storyblok Pricing page to learn how Page History retention time and available features differ per plan.
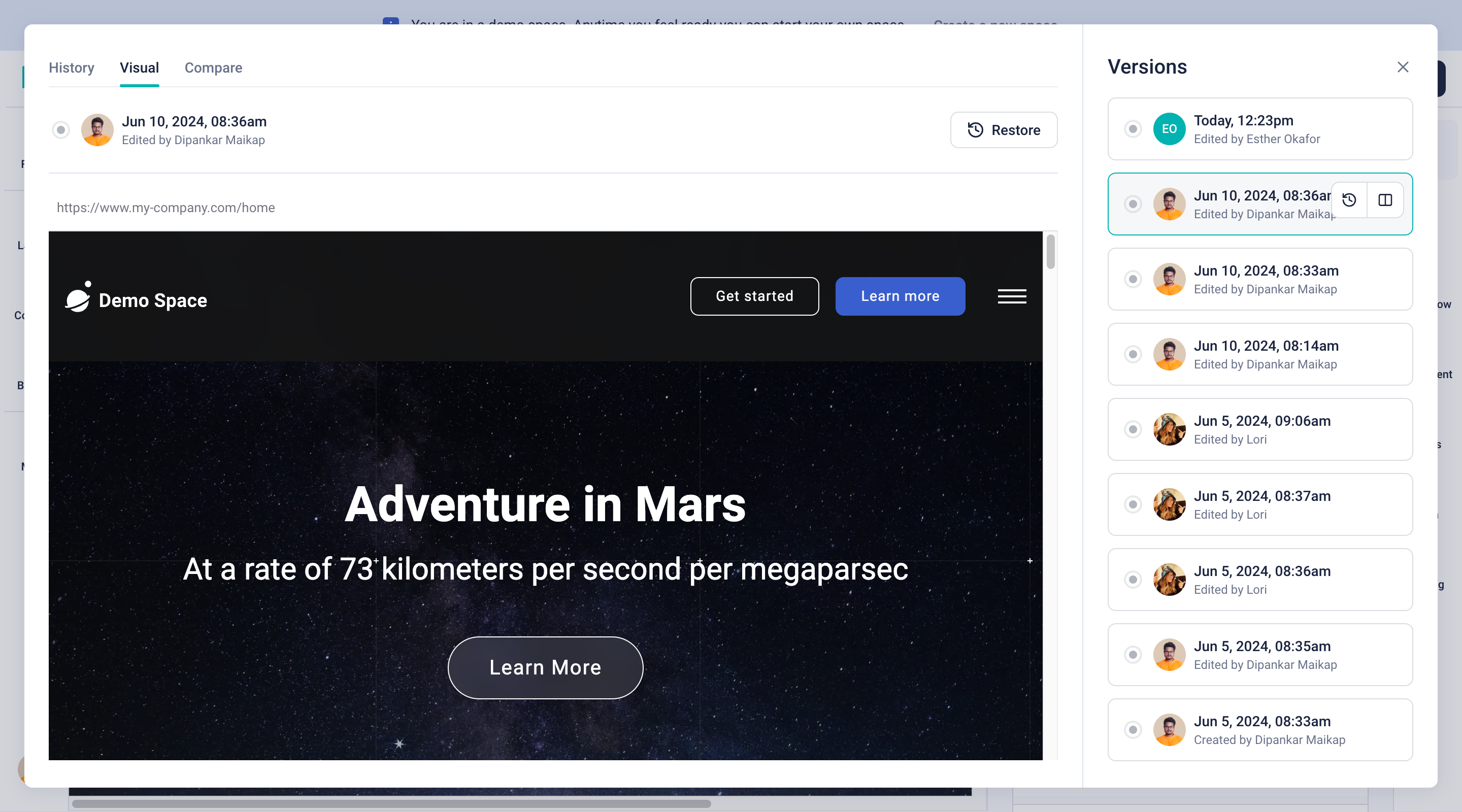
All the changes made to a Story are logged and easily accessible. To access, click on the clock labeled Page History {1} in the upper right corner.

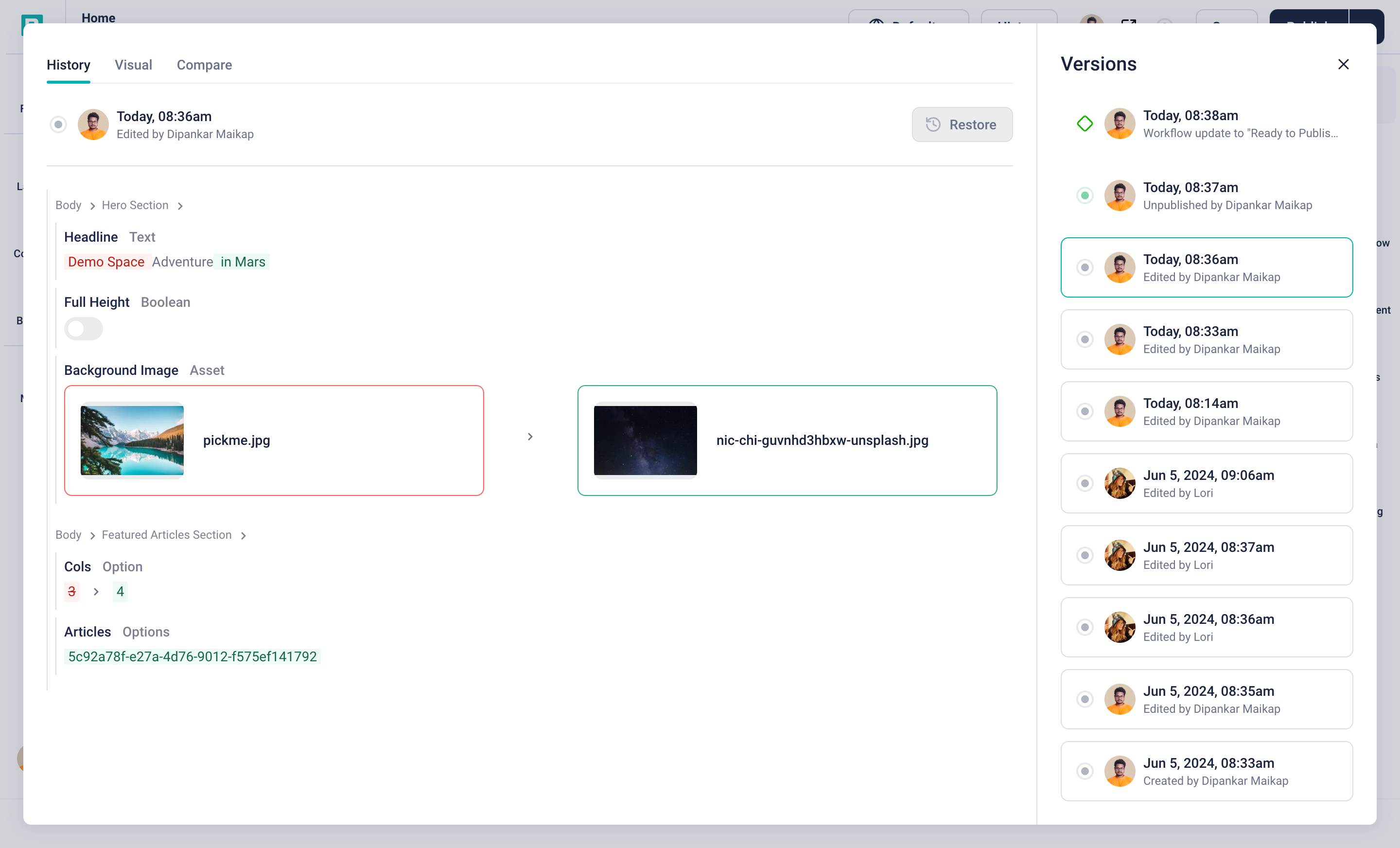
In the new window, you can view all the different story versions on the right side {1}, described by author and time. The left panel shows a detailed changelog of each version {2}.

The highlight colors describe the nature of the change:
- Red: Older content was deleted {3}
- Green: New content was added {4}
You can restore an older version of the story by first selecting the appropriate page version, and then clicking on the Restore button {5}.

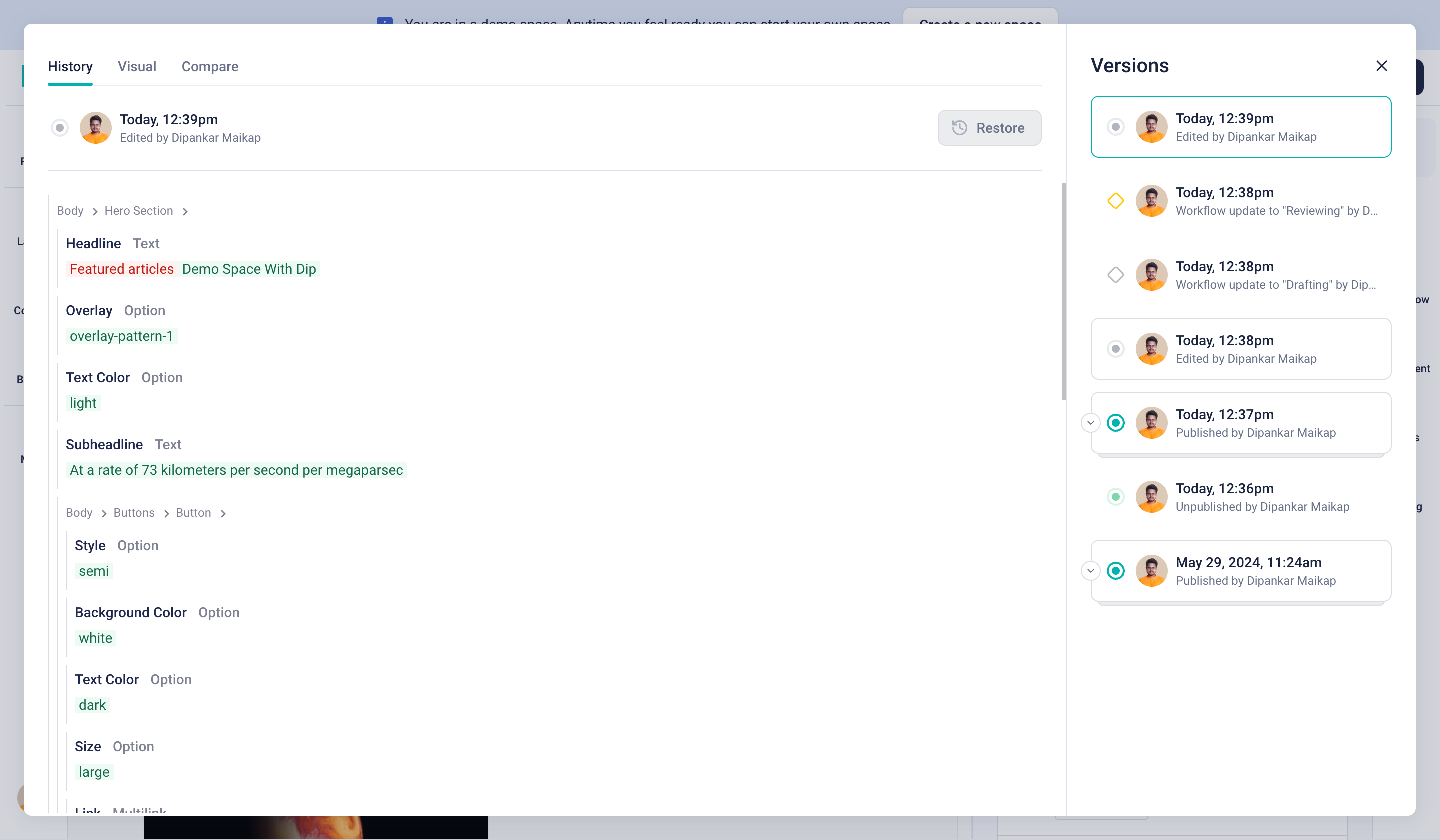
- Track Workflow Stage Changes {1}: Users can easily monitor changes in the workflow stages of the story. Each transition is recorded and displayed, offering transparency and facilitating workflow management.
- Saved Versions Display {2}: Every saved version of the story is visible on the timeline, accompanied by a timestamp and the user's profile picture. This allows users to track the progression of the story over time.
- Grouped Published Versions {3}: Upon publishing the story, all saved versions preceding the publish action are grouped together. Users have the option to expand this card to view all saved versions within the group.
- Unpublish Story {4}: In the event of unpublishing the story, an unpublished card is displayed in the timeline. If the story is unpublished immediately after publishing, the grouped published card is removed, and all individual saved versions are restored, maintaining a clear record of changes.
Comparison View
Comparison View is exclusively available in the Enterprise and Enterprise Plus plans. Please refer to the Storyblok Pricing page for further information.
In Storyblok, Comparison View is designed to enhance content management efficiency. With this feature, users can seamlessly compare saved drafts with published versions, facilitating a comprehensive analysis of data changes.

To utilize the Comparison View feature effectively, follow these steps:
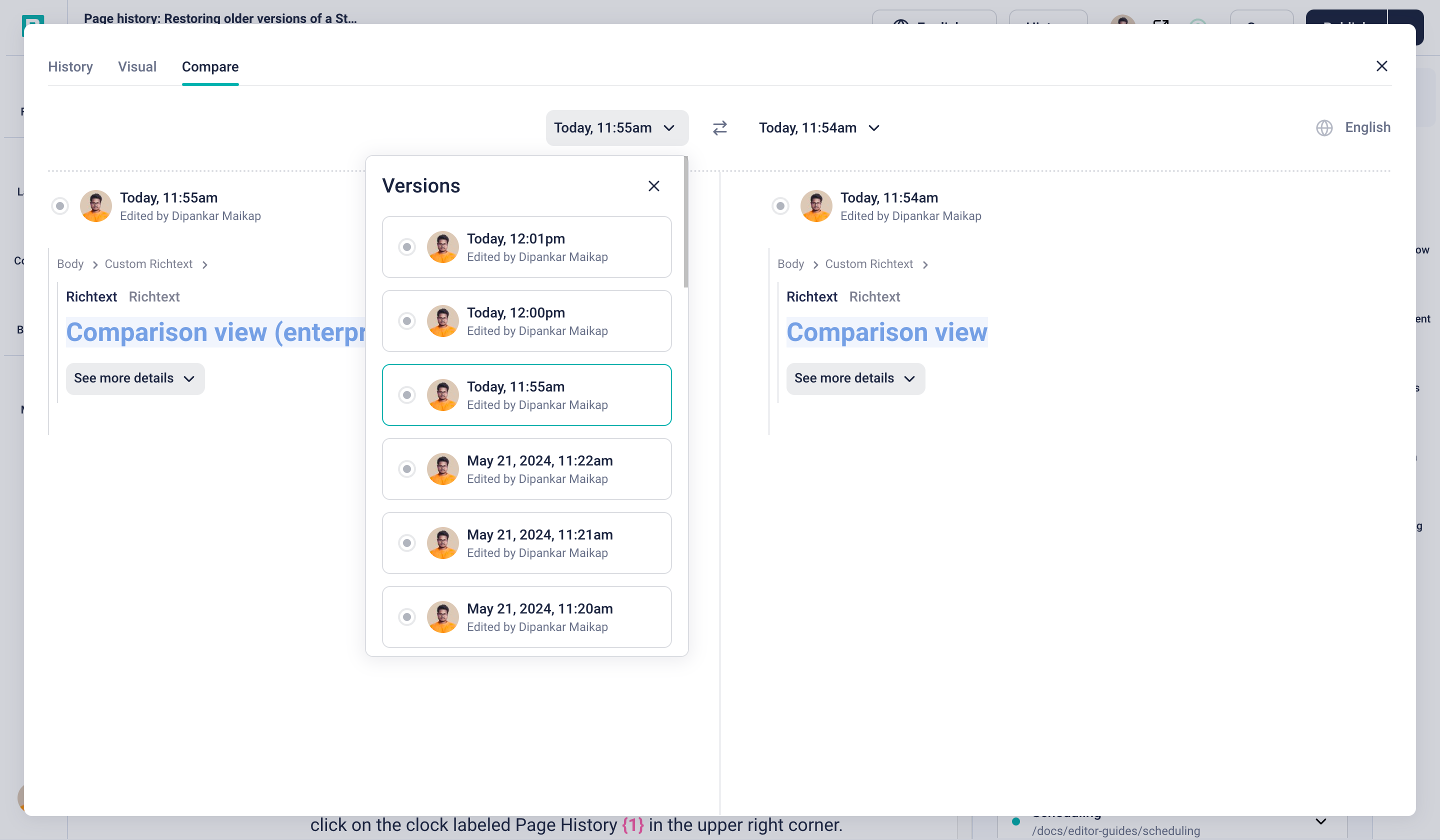
- Access the Compare Tab: Navigate to the Compare tab within Storyblok {1}.
- Select Versions to Compare: On both sides of the tab, locate the dropdown menus labeled as {2} and {3}. Use these menus to select the saved versions you wish to compare.
- View Saved Versions: After selecting the versions you wish to compare, the content of each version will be presented on the corresponding sides (labeled as {4} and {5}). Additionally, the respective user responsible for each version will be displayed alongside the content.
- Navigate with Breadcrumbs: If there are changes present, you'll see breadcrumbs displayed as {6}. These breadcrumbs help you track the timeline of modifications, aiding in navigation through the versions.
- Identify Changes: Changed content is highlighted in blue, as shown in {7}. This visual cue makes it easy to identify modifications between the selected versions.
Visual Preview
Visual Preview is exclusively available in higher-tier plans. Please refer to the Storyblok Pricing page for further information.
This feature offers a visual representation of your site's history, enabling users to seamlessly compare all saved versions and visually track how the site appeared at different stages. It provides an easy option to revert to any previous version, effectively serving as a time machine for your content.