How thinking in components can increase your productivity
Storyblok is the first headless CMS that works for developers & marketers alike.
This article is about using the secrets of component thinking to build scalable and maintainable projects.
What are the benefits of components?
Components are units of code that are nestable, reusable and decoupled. They help you to avoid repeat yourself by writing the same functionality or HTML tags multiple times. They ease the process of thinking because in a modern architecture everything is just a component. You don't need to figure out how to structure your project in logical parts. This also makes your project much more maintainable when you work in a team.
Most developers think about React, Vue.js or "Web Components" when they hear components. But you can apply this design pattern to every technology. It works especially well in frontend development.

Principles of "component thinking" you should follow
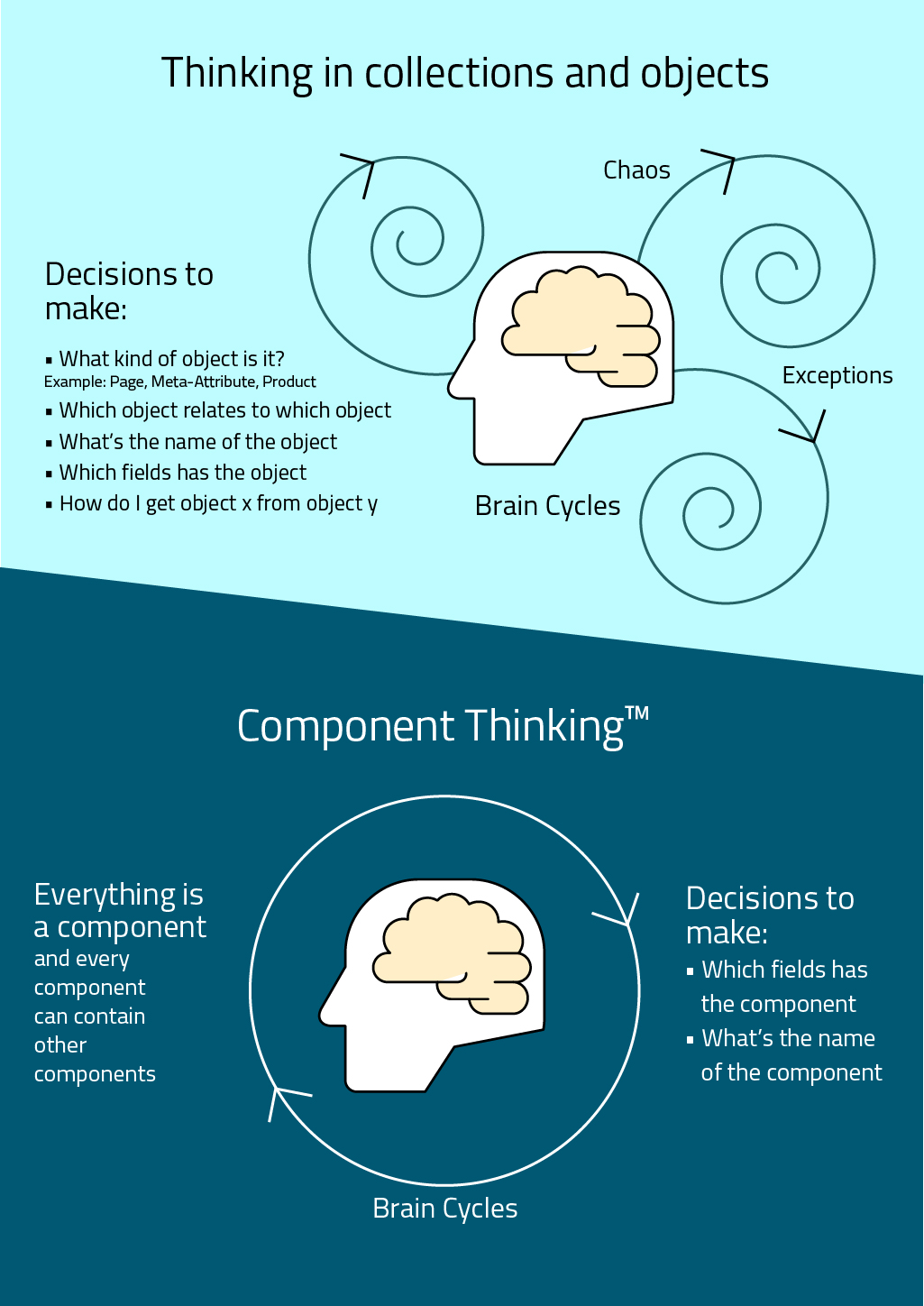
- Everything is a component. Really! All exceptions will just mess up your project.
- Don't repeat yourself.
- Code your component in a way that works decoupled and standalone.
- Follow naming conventions (BEM).
Example
If you are not using Vue.js or some other bundling tool that allows you to write all parts of a component in one file, I recommend the following project structure:
- css/components/header.css
- js/components/header.js
- templates/components/header.html
Now you can easily find all the JavaScript logic, styling and templates relating to the header. Even better, inspecting the code in your browser will already tell you where to look for the files if you follow the BEM convention.

Conclusion
If you are not already thinking in components, you should really try out some frameworks that are promoting the usage of components like React, Vue.js or Storyblok - A component composer for the technology you already use.
