Introduction to Plugins
Storyblok is built with a robust and flexible plugin system to give clients the power to extend Storyblok with custom functionality. There are three different ways in which you can extend Storyblok:
These extensions enable developers to:
- Integrate Storyblok with 3rd party platforms
- Deliver custom content structures via the Delivery API
- Enhance the editing experience
- Add new functionality to Storyblok
Field Plugins
Field plugins allow you to extend the functionality of the Visual Editor by creating custom inputs. For example, the Bynder asset selector allows clients to use a different asset management system than the one that is built into Storyblok:

Tool Plugins
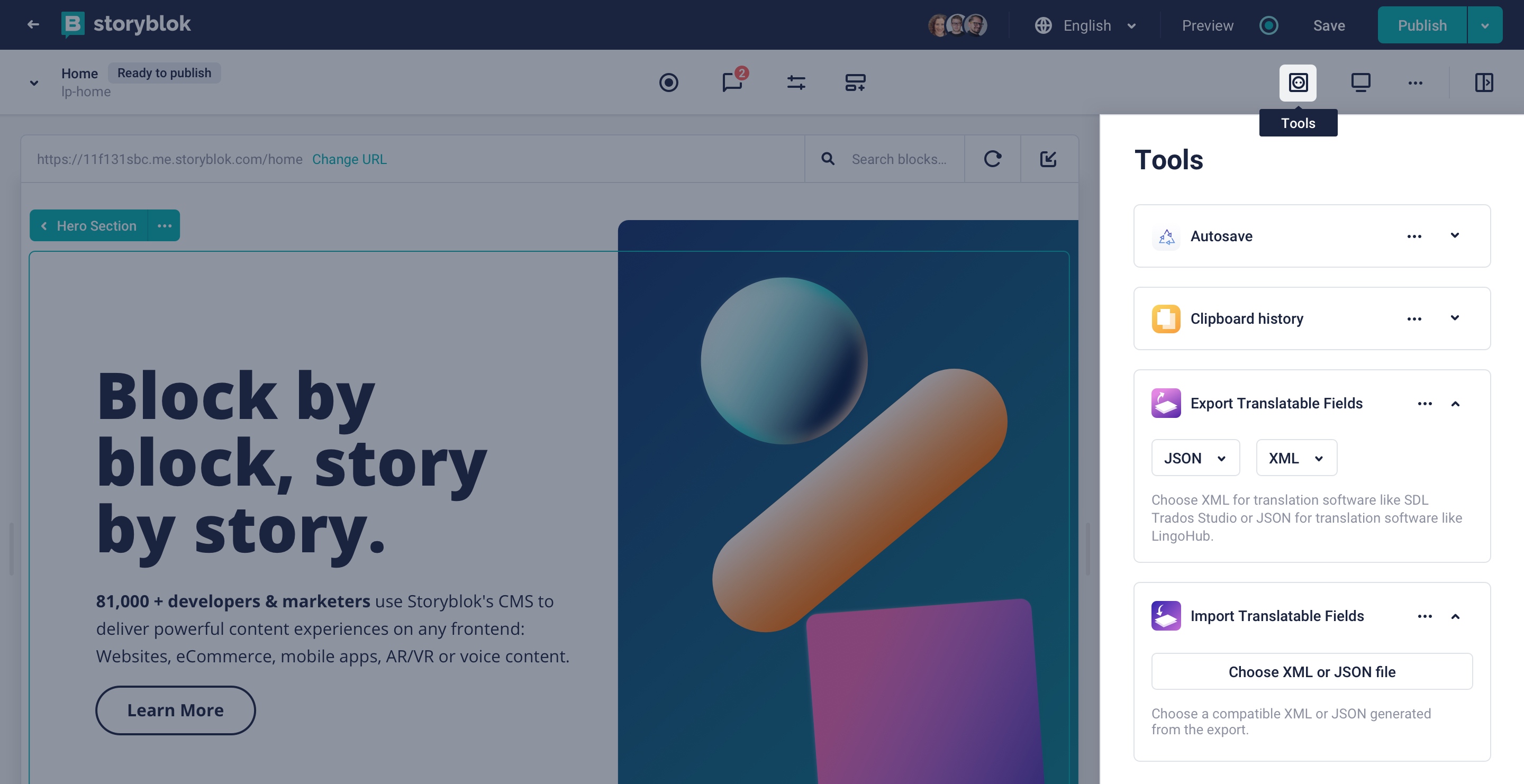
Tool Plugins allow you to add new tool windows to the Visual Editor with custom functionality. For example, the Import- and Export Translatable Field plugins are visible as small windows in the Visual Editor, enabling the user to import and export content to translation files:

Custom Sidebar Applications
Custom sidebar applications are full-page views that are accessible from Storyblok's space start page–that is, whenever you have not entered the Visual Editor. Thus, they are well-suited for functionality that needs to be embedded within Storyblok, but that does not need to integrate with the Visual Editor. Typically, plugins that do not assist in content editing should be created as custom sidebar applications. One example of a custom sidebar application is the Broken Links Checker, which scans the entire space for broken links:
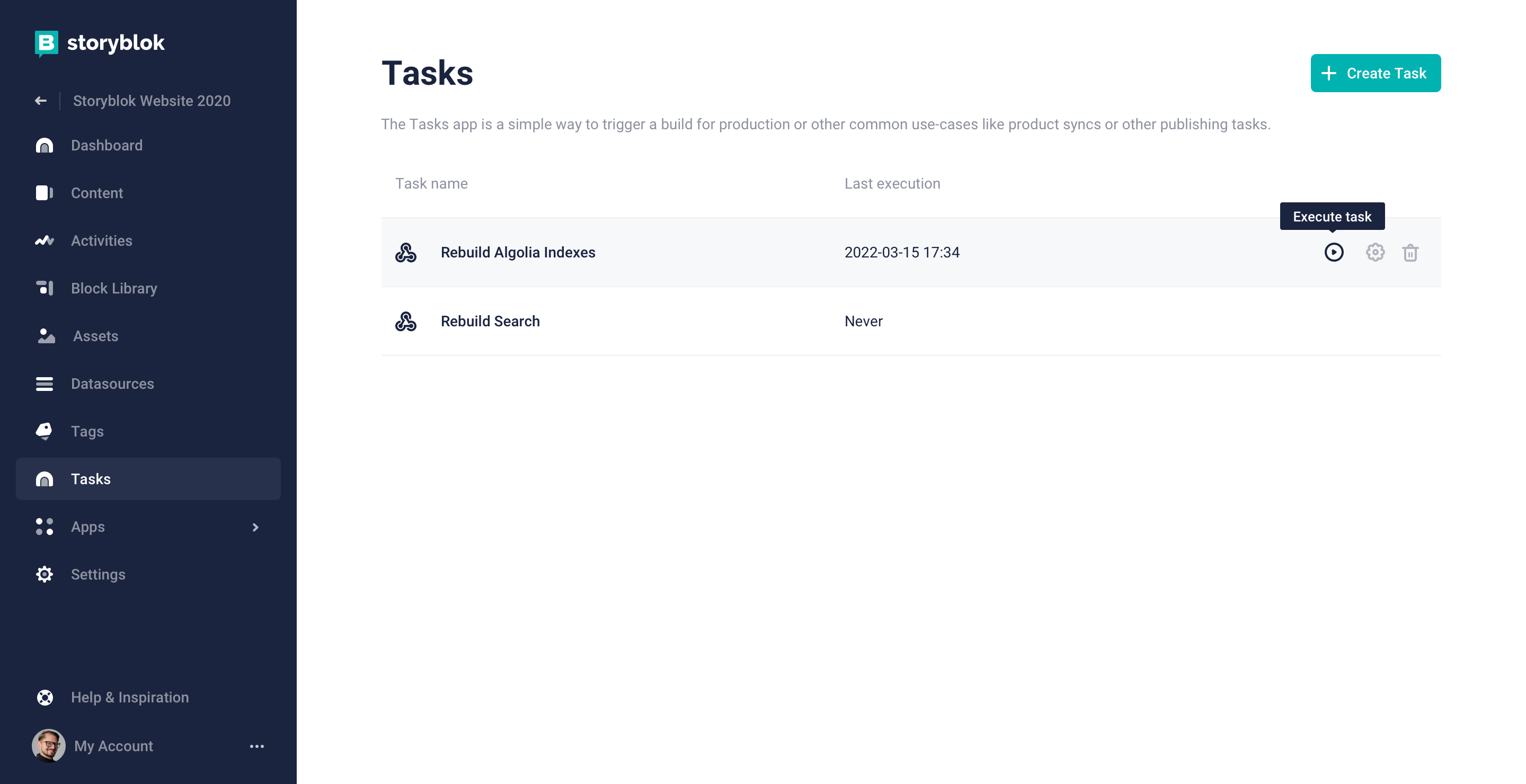
 Another example is the Task app, which allows users to trigger webhooks:
Another example is the Task app, which allows users to trigger webhooks:

Conceptual Overview
Plugins are standalone web applications that are embedded within the Storyblok application in inline frame elements (<iframe>). A plugin application is served on a public URL, either by the plugin author or by Storyblok (depending on the type of plugin). While you can potentially embed any public website within an iframe element, it is only functionally a plugin if it somehow integrates with the Storyblok application.
Integration With the Frontend
Because plugins are embedded within iframes on different domains from the Storyblok application, they do not have direct access to the Storyblok application document. As such, plugins are limited to cross-window communication with the window.postMessage method. All communication between the Storyblok frontend application and the plugin must be funneled through this channel. For example, when a field plugin is loaded, it receives content from Storyblok via a message, which it then renders in its own document.
At the moment, field plugins and tool plugins can communicate with the frontend application via window.postMessage.
Integration with the Backend
A plugin may also access the Storyblok backend via Storyblok's Management API. For this purpose, Storyblok provides an OAuth 2.0 authentication service with which plugins can obtain an access token to the Management API.
At the moment, tool plugins and custom sidebar applications can authenticate with Storyblok's Management API via OAuth 2.0.
Summary
In the next article, you will learn how a field plugin works on a technical level, whereafter you are ready to create your own ones.
Cheatsheet
We created a printable A4 Cheatsheet with all the references for the different types of extensions.